
Новини компаній
19:46, 9 грудня 2016 р.
До уваги підприємців Новограда-Волинського: Лендінг Пейдж (landing page) від А до Я
Новини компаній
Дійсно крутий Лендінг Пейдж - який він? Цим питанням задаються досвідчені маркетологи, початківці розробники односторінок, онлайн-підприємці, які бажають таким чином просувати свій проект.
Багато активних мешканців Новограда-Волинського цікавляться, а що таке Лендінг Пейдж? Редакція сайту міста Новограда-Волинського 04141.com.ua вирішила розібратися у даному питанні. Сьогодні ми відповімо на нього, покажемо, які складові повинні бути у дійсно якісного веб-сайту. Читайте наш матеріал, дивіться добірку прямо зараз.
Що таке односторінкові сайти?
Односторінковий сайт, або Лендінг - це інтернет-ресурс, за яким користувач переміщається не по посиланнях або через навігаційне меню, а за допомогою прокрутки. Лендінгом також називаються цільові сторінки, тому що у кожного з них є одна конкретна мета - переконати користувача зробити конверсійну дію, наприклад залишити контактні дані, записатися на консультацію або захід, придбати товар або послугу, - і структура цільової сторінки і всі елементи, розташовані на ній, підштовхують користувача до цього дійства.
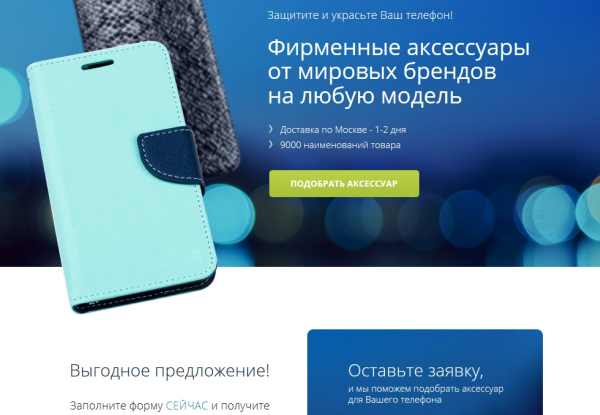
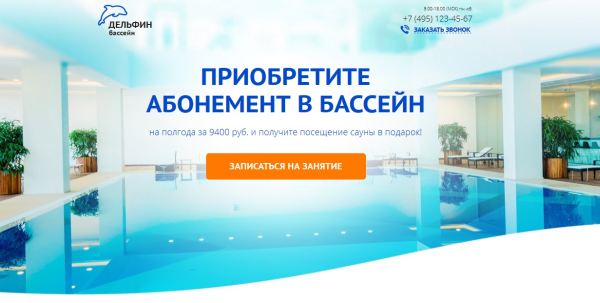
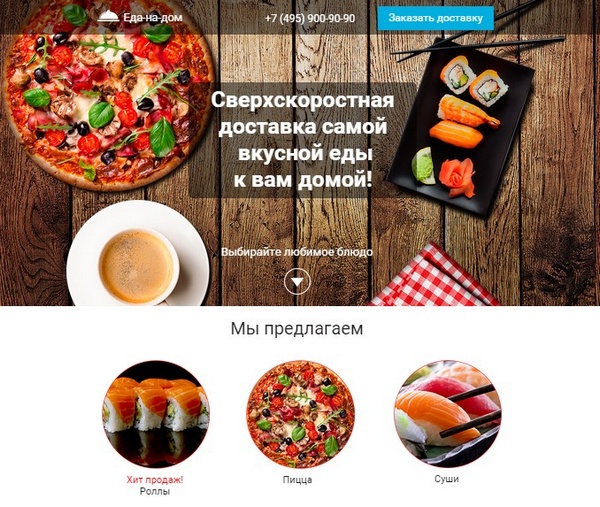
Оффера і Call-to-action
Коли відвідувач приходить на цільову сторінку, він повинен відразу прочитати:
- пропозицію бренду;
- подальші дії (купити, скачати, пройти реєстрацію, замовити розрахунок).

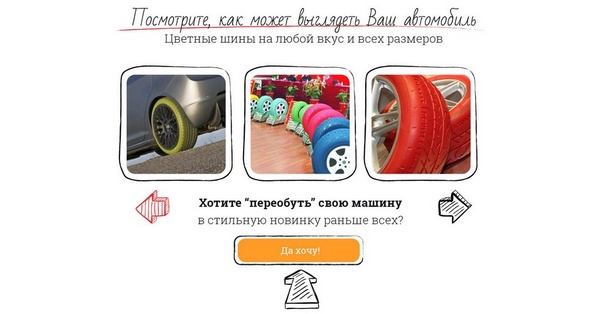
Тому яскравий оффер, бажано не банальний, зрозуміла CTA-кнопка - обов'язкові складові даних сторінок. Приклади односторінкових магазинів з хорошим елементом призову до дії прямо перед вами.
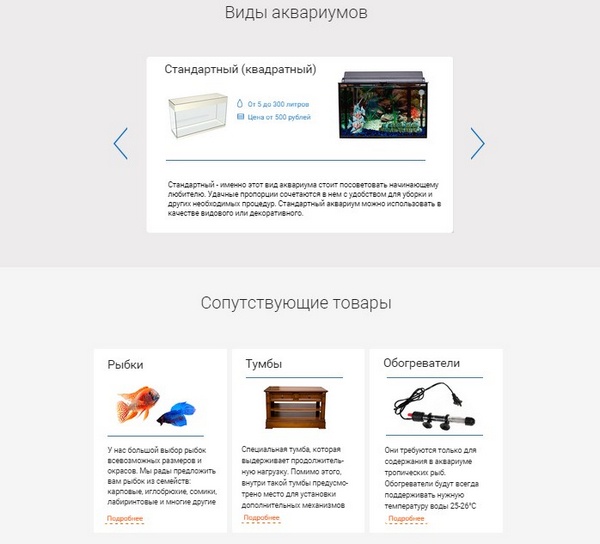
Опис продукту / послуги
Як то кажуть, стислість - сестра таланту. Відвідувачу потрібно розуміти, що він купує, як це вирішить його проблему. Опис продукції має бути лаконічним, доступним. Ніяких довгих фраз, довгих перерахувань. Будьте чесними з клієнтами, постарайтеся їх дійсно зацікавити.
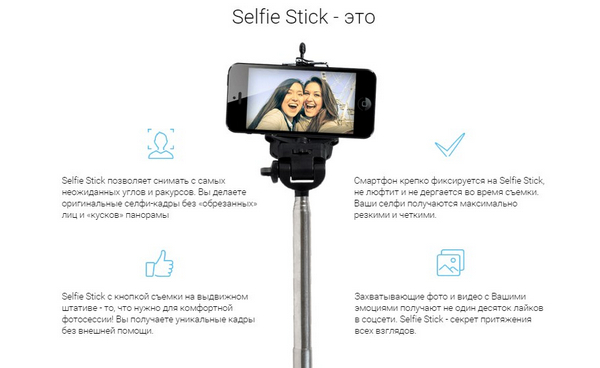
У вас повинна вийти якісна сторінка, що продає. Приклади - нижче. Перший являє селф-палицю, модний сьогодні пристрій.

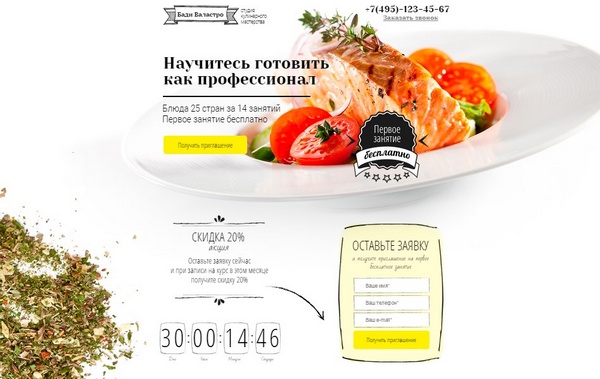
Другий - кулінарні курси. Зверніть увагу ще на тематичний дизайн: це дійсно якісна, гарна робота.

«М'яка» прокрутка
Зустрічаються зразки односторінкових сайтів, які зроблені з внутрішніми вкладками, де при натисканні відвідувача «перекидає» на іншу сторінку, наприклад. Це не правильно. Якісний landing page повинен відрізнятися «м'якою» прокруткою, коли користувачеві немає необхідності «скакати» по розділах. Досить просто гортати вниз, плавно переходячи від однієї позиції меню до іншої. Візуалізація переваг продукту / послуги
Під цим можна розуміти як відео-презентації, так і барвисті фото матеріали. Текст - обов'язкове доповнення, але людина куди краще сприймає візуалізовані аргументи, коли вона може побачити зручність, естетичність товару.
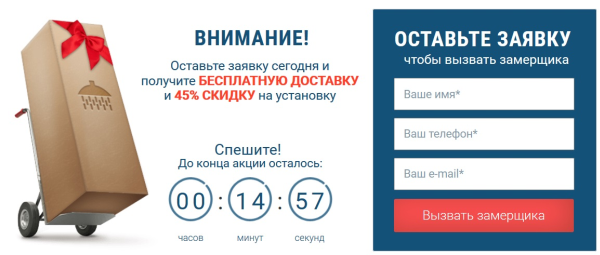
Проста лід-форма
Конверсійна форма - це «передавач» між брендом і відвідувачем, тому вона повинна бути, по-перше, зрозумілою, по-друге, привабливою. Мабуть, цей елемент вважається одним з головних для Лендінзі. Його відповідність обумовленим критеріям допомагає користувачеві зробити той крок, заради якого, власне, створювався ресурс.
Маркетологи Gemm Learning (сервіс-постачальник ПО) провели цікавий спліт-тест по цій темі. На своїй сторінці вони експериментували з двома формами:
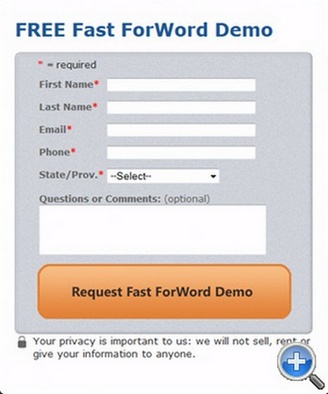
- стандартні 6 полів (ім'я, електронну адресу, телефон, штат (територія), поле для введення коментаря (не обов'язкова до заповнення);
- до стандартних додали ще одне, що випадає, з текстом «Чи можемо ми вам зателефонувати?»
Ось як вони виглядали.
Версія перша.

версія друга

Перемогла перша: вона принесла на 70% більше заявок.
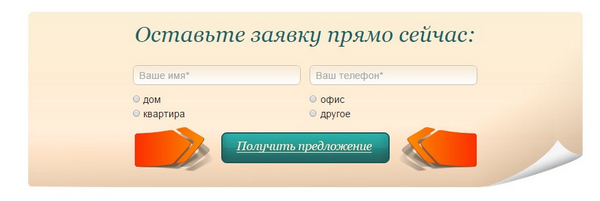
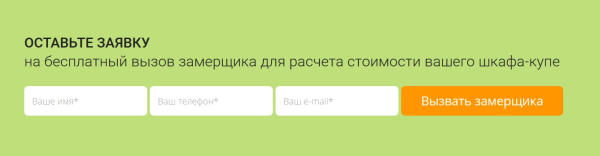
Краще вибирати лід-форми спрощеного змісту, ми за мінімалізм. Ось, наприклад, зразок односторінкового сайту для клінінгу та приклади односторінкових магазинів світлодіодних ліхтарів і шаф-купе.



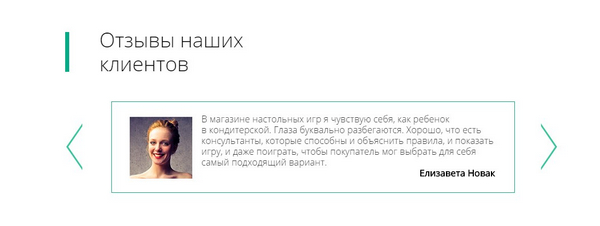
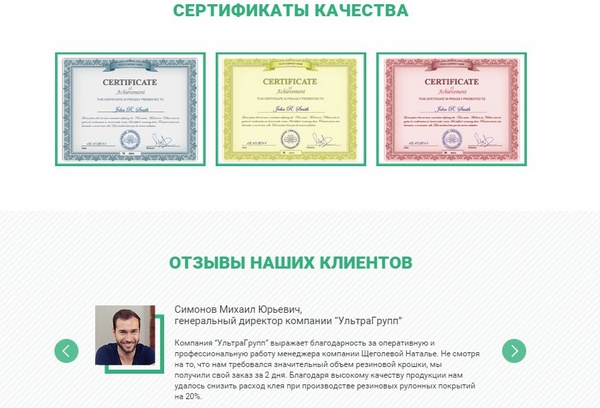
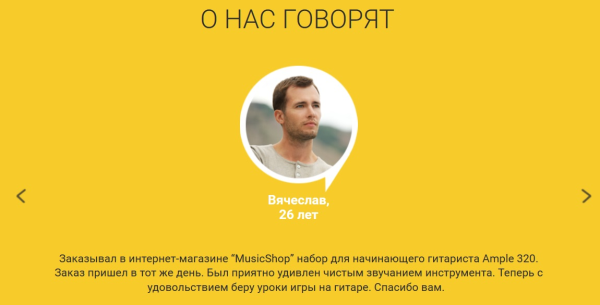
Соціальні докази
Найкраща мотивація для потенційних замовників - наявність позитивних відгуків про бренд від першої особи, що підтверджують сертифікати, думки експертів. Будь-якісний веб-ресурс повинен містити соціальні докази , і бажано, щоб перевірити їх достовірність було легко.
Такі блоки включають в усі односторінкові сайти. Розглянемо приклади. Перший - веб-ресурс продажі настільних ігор.

Другий - реалізація еко гумової крихти.

Третій - магазин музичних інструментів:

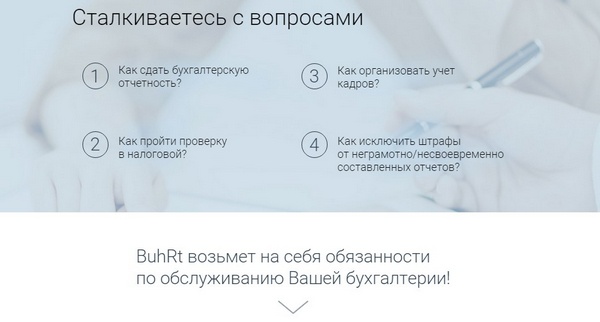
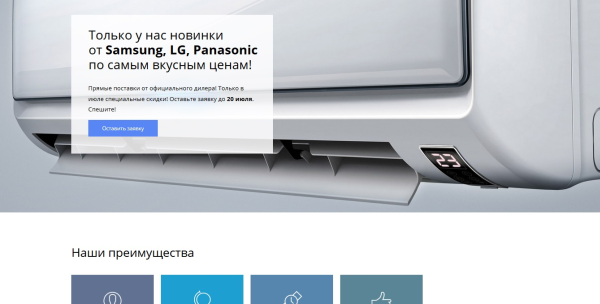
Контрастні смуги при прокручуванні
Оформлення сусідніх блоків Лендінзі різними кольорами допомагає візуально розділити контент і створити правильний користувальницький досвід.
Ось яскравий односторінковий сайт, приклад бухгалтерських послуг.

Додаткові приклади односторінкових магазинів:


Помітні заголовки
Ми говоримо не тільки про головне офферу, але й про заголовки кожного розділу. Важливо зробити їх читабельними, великими, так як вони призначені для того, щоб структурувати контент, зорієнтувати користувача. До речі, рекомендується використовувати «плакатні» шрифти, без «зарубок».
Ось приклади односторінкових магазинів, де добре помітно те, про що ми говоримо.


Наявність «білого простору»
Велика частина якісних веб-ресурсів робиться з так званими "білими плямами» - наявністю вільного простору. Таким чином виключається враження збитості контенту, наповзання блоків і елементів. Однак з вільним простором теж потрібно обходитися правильно: деякі розробники відносяться до нього недбало, створюючи протилежне відчуття - «чогось не вистачає».
Тут все дуже вдало.


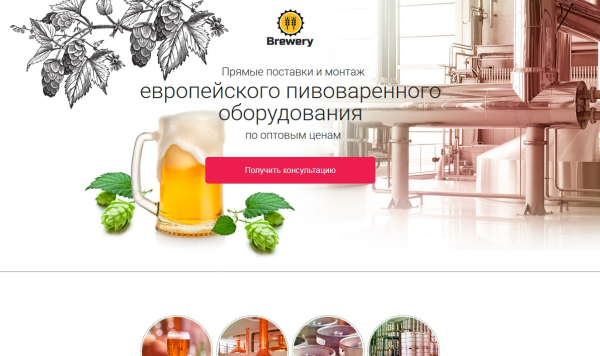
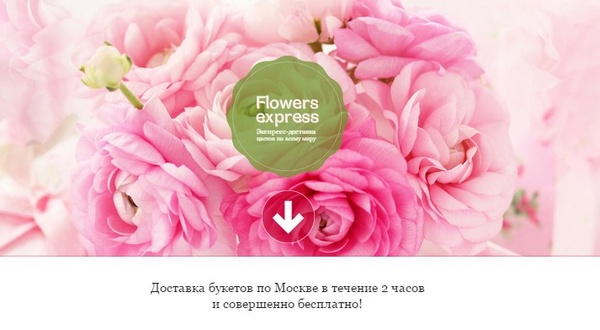
Вражаючі зображення
Хочете зробити «смачненьку» посадкову сторінку? Значить, не можна нехтувати візуальним контентом. Тут головне - якість і відповідність темі. Звичайно, помірність теж важлива. Знаходьте вражаючі ілюстрації, різні «іконки», щоб справити враження на споживача.
Наприклад, як тут.


«Розумна» навігація
Навігація повинна бути добре продумана. Сюди входить не тільки розташування меню в «шапці» веб-ресурсу, але різні покажчики, стрілки, лінії, гармонійно вписуються і поєднуються з розташованими поруч елементами.
Відразу ж - зразок, щоб було зрозуміліше.

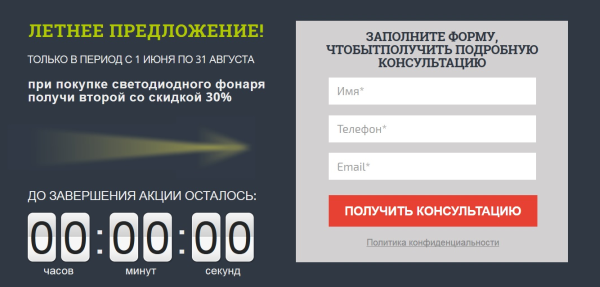
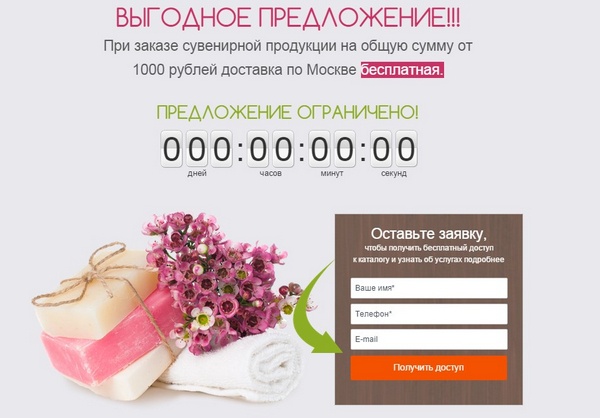
Бонуси, акції, лічильники
Один з кращих способів стимулювати споживача - акції та бонуси. А поштовхом до негайного замовлення служать таймери. Без одного елемента важко уявити інший, так як вони завжди працюють спільно. Ось приклади односторінкових магазинів з красиво оформленими таймерами:


Блок контактів
Потрібно дати користувачеві адресу, телефон, схему проїзду, виділити все це в яскравий і помітний блок. Багато розробників поміщають цю інформацію в кінці ресурсу, і так теж можна робити.
Ось односторінковий сайт приклад опалення (теплі підлоги).

Сьогодні ми розглянули різні односторінкові сайти, приклади дизайнів. Сподіваємося, що змогли дати вичерпну відповідь на питання, що таке крутий Лендінг.
У Новограді-Волинському якісний односторінковий сайт, що продає Вам може розробити ВЕБ-студія ІНФО-БУМ.
Високих Вам конверсій!
Якщо ви помітили помилку, виділіть необхідний текст і натисніть Ctrl + Enter, щоб повідомити про це редакцію
Чи задоволені ви якістю пасажирських перевезень у новоград-волинських маршрутках?
проголосувало 147 відвідувачів
Чудово! Водії та кондуктори чемні, проїзд комфортний
3,4%
Хороша, проїзд дешевший, ніж у таксі
6,1%
Бажає бути кращою: у час пік не можна "втиснутися"
18,4%
Погана, вартість перевезень не відповідає якості перевезень
36,7%
Дуже погана, у маршрутках брудно, водії та кондуктори не завжди толерантні
35,4%
Останні новини
15:57
17 квітня
14:17
17 квітня
ТОП новини
Оголошення
08:30, 14 квітня
live comments feed...
